Editando arquivos remotamente com o Visual Studio Code
Quando desenvolvemos scripts de automação, seja em Perl, Python, Shell Script… Temos que ter um ambiente para testes. Até poderíamos fazer na nossa própria máquina, mas aí temos aquele problema de poluição de dados. Além disso, independente se você vai usar Docker ou VMs, você precisa ficar movendo o arquivo para dentro do ambiente para testar a qualquer mudança. Então, na dica de hoje, vou te mostrar como você pode estar editando arquivos remotamente com o Visual Studio Code.
Primeiro, você precisa do VSCode instalado.
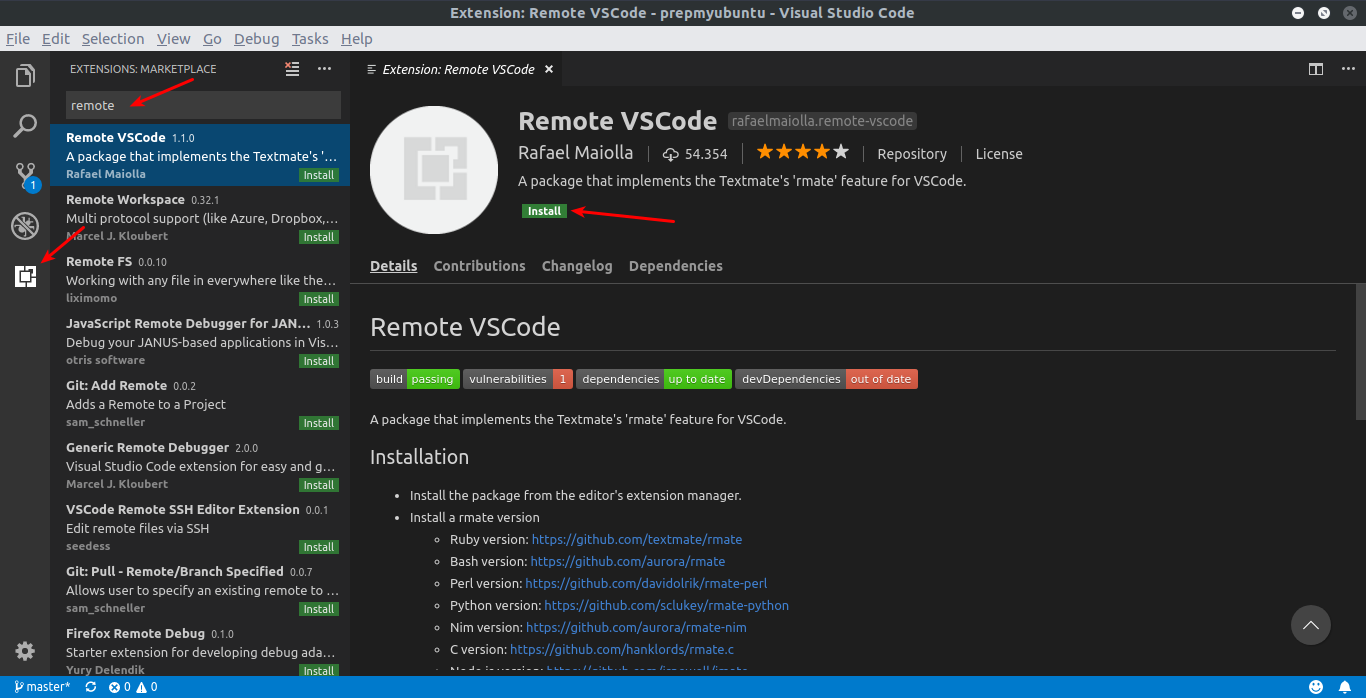
Abra o VSCode, vá na parte de extensões e procure pela “Remote VSCode”. Assim que encontrar, clique em Install:

Depois, clique em Reload para reiniciar o VSCode.
Finalizando esta parte, vamos para a VM ou Container instalar o rmate.
$ sudo wget -O /usr/local/bin/rmate https://raw.github.com/aurora/rmate/master/rmate
$ sudo chmod a+x /usr/local/bin/rmate

Obs.: Garanta que você tem o openssh-server instalado na VM, pois vamos precisar para abrir remotamente o arquivo.
Muito bem, voltamos para o VSCode novamente. Pressione CTRL+Shift+P para acessar o Command Palette.
Digite:
>Remote: Start Server
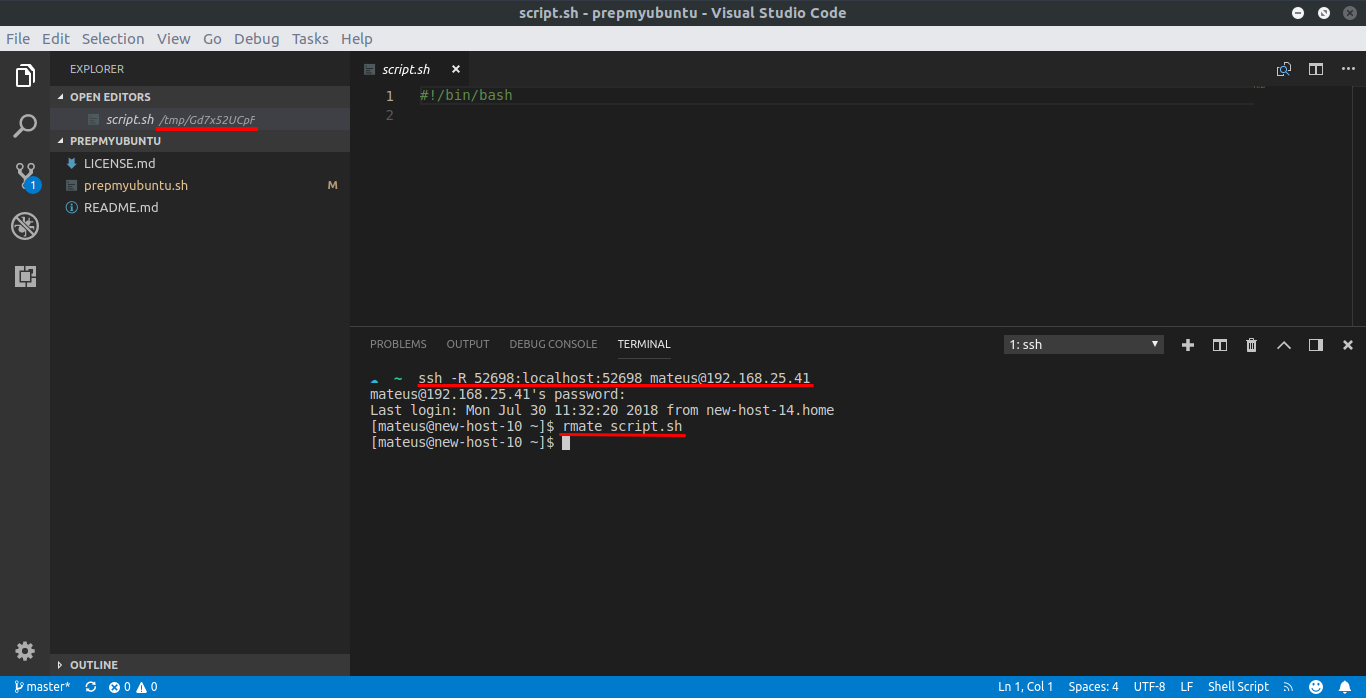
Agora, abra o terminal do VSCode com CTRL+Shift+`. Vamos acessar a VM via SSH:
$ ssh -R 52698:localhost:52698 **USER@IP\_DA\_VM**
No meu caso:
$ ssh -R 52698:localhost:52698 **mateus@192.168.25.41**
$ rmate arquivo.sh

E prontinho, arquivo aberto remotamente para edição.
Espero que tenham gostado desta dica!
Se tiver alguma dúvida ou sugestão de conteúdo, por favor, comente!